Edellisessä blogipostauksessa käsittelimme verkkokauppaprojektin käynnistymistä. Tämän jälkeen alkaa projektin tärkein vaihe: suunnittelu. Sen aikana suunnitellaan käyttöliittymä ulkoasuineen ja teknisine ominaisuuksineen. Huolella mietitty kokonaisuus luo erinomaiset puitteet paitsi toteutusvaiheelle, myös käyttäjäkokemukselle.

Ahaa-elämyksistä rautalankamalleihin
Verkkokauppaprojekti käynnistetään tavoitteiden asettamisella workshop-tyyppisissä työpajoissa. Niissä rakennamme yhä tarkempaa kuvaa asiakkaan tarpeista kaikkien sidosryhmän jäsenten kesken: paikalla on asiakkaan edustajia sekä Veistämön puolelta käyttöliittymäsuunnittelija, kehittäjä sekä projektipäällikkö. Joissakin tapauksissa myös loppukäyttäjä eli asiakkaan asiakas on mukana ryhmässä antamassa arvokasta palautetta käyttäjän näkökulmasta. Tavoitteena on selvittää sisältörakenne, tarvittavat tekniset ominaisuudet ja visio ulkoasusta. Mitä yksityiskohtaisemmin onnistumme verkkokaupan määrittelyssä ja palvelumuotoilussa, sitä pidemmältä pääsemme lähtemään liikkeelle projektin suunnitteluvaiheessa.
Aloitamme kysymällä asiakkaalta esimerkiksi seuraavia:
- Millainen brändinne on? Mitä haluatte brändillä viestiä?
- Millaisia arvoja teillä on?
- Millaisia tuotteita tai palveluita myytte?
- Kenelle myytte, eli millainen asiakaskanta teillä on?
- Millaisissa tilanteissa asiakkaat käyttävät palvelua?
- Kertokaa toimialastanne. Millaisia kilpailijoita teillä on? Miten erotutte heistä?
- Millaisia toiveita teillä on verkkokaupan visuaalisen ilmeen osalta?
- Entä millaisia toiveita on teknisistä ominaisuuksista? Mihin tarkoitukseen näitä ominaisuuksia tarvitaan?
- Tarvitaanko verkkokauppaan integraatioita (esimerkiksi toiminnanohjausjärjestelmään)?
- Jos verkkokauppaa ollaan uudistamassa, mikä vanhassa palvelussa mättää? Ja toisaalta: mitkä asiat toimivat hyvin?
Tavoitteenamme on saada asiakas irtautumaan hetkeksi arjen kiireestä, jotta voimme yhdessä keskittyä suunnitteluun. Workshopit ovat erinomainen tilaisuus istua alas naposteltavien ääreen ja viskoa ilmoille villejäkin ideoita sivuston ilmeestä, sisällöstä ja toiminnallisuuksista. Runsas ideamäärä lisää ymmärrystä asiakkaan tarpeista, ja ideoista parhaat jalostetaan yhä toimivammiksi. Ylimääräiset ideat puolestaan jäävät odottamaan jatkokehitystä: kaikkea ei tarvitse tehdä heti, vaan usein verkkopalvelu kannattaa toteuttaa MVP-periaatteella (Minimum Viable Product eli “pienin toimiva tuote”). Tällä tavalla myös käyttövaiheen kehitysideat voidaan huomioida ja lisäksi aikataulu ja budjetti pysyvät projektin aikana hallinnassa.

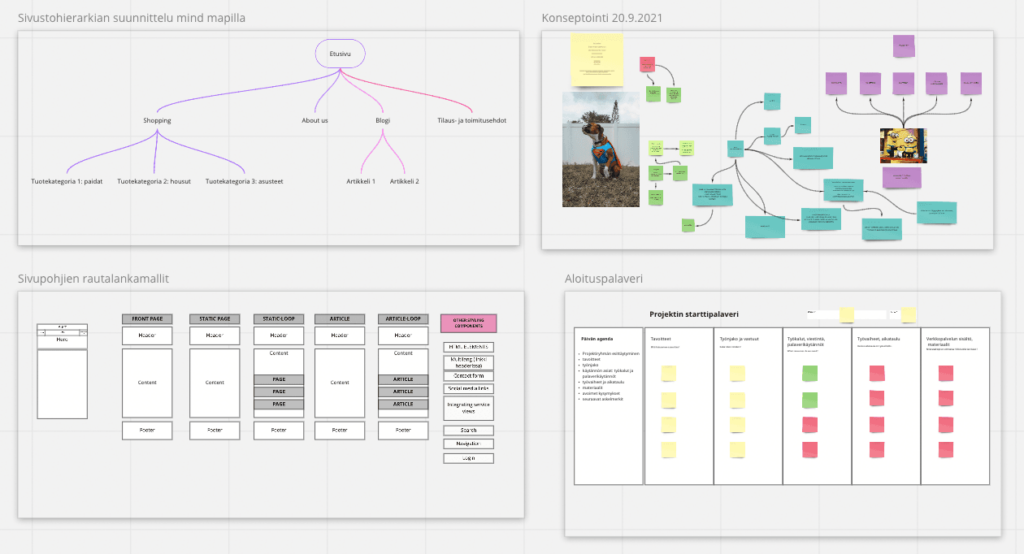
Workshopeissa käytämme Miro-sovellusta, joka sopii erinomaisesti yhteisölliseen ideointiin. Miro on virtuaalinen, rajattoman kokoinen valkotaulu, jota kaikki tiimiläiset pääsevät muokkaamaan reaaliajassa. Miroon voi liittää monenlaista aineistoa tekstistä ja kuvista liitetiedostoihin, sekä jäsentää ideoita esimerkiksi ajatuskartaksi tai hierarkiakaavioon. Miro taipuu mainiosti myös palaverien fasilitointiin ja sinne voi laatia esimerkiksi palaverien agendat.

Asiakkaalla on visio lopputuotteesta ja meiltä löytyy asiantuntemus jäsentää visio toimivaksi kokonaisuudeksi ja valita parhaat toteutustavat. Visio pilkotaan lopulta sivukartaksi sekä sivupohjien rautalankamalleiksi. Sivukartta on hierarkkinen kuvaus eri sivupohjien järjestäytymisestä: se on kuin verkkosivuston sisällysluettelo. Rautalankamalleissa taas on kuvattuna kunkin erilaisen sivupohjan karkea rakenne. Esimerkiksi etusivun rautalankamallissa on priorisoitu sivun olennaiset elementit ja pyritty luomaan sivulle yhtenäinen kokonaisrakenne. Rautalankamallia täsmennetään niin tarkaksi, että käyttöliittymäsuunnittelija voi alkaa työstämään visuaalista suunnitelmaa.
Ulkoasun suunnittelu on käyttäjäkokemuksen suunnittelua
Ulkoasun visiointi lähtee liikkeelle keskustelusta: asiakas kuvailee visionsa käyttöliittymäsuunnittelijallemme eli web-kehitykseen erikoistuneelle designerille, joka esittää lisäkysymyksiä, ja näin muodostetaan selkeä käsitys siitä, millaista fiilistä ulkoasulla tavoitellaan. Näiden keskustelujen sekä rautalankamallien pohjalta käyttöliittymäsuunnittelija laatii layoutin (kavereiden kesken leiskan) eli visuaalisen suunnitelman. Jokaisella sivupohjalla on oma leiskansa, ehkä jopa kaksi, sillä mobiili- ja desktop-näkymiin tarvitaan omat leiskansa. Leiskojen laatimisen tueksi käyttöliittymäsuunnittelijalla on käytössään asiakkaan visuaalinen ohjeistus sekä verkkokaupan kuva- ja tekstisisältöjä. Mitä enemmän varsinaiseen verkkokauppaan tulevaa sisältöä käyttöliittymäsuunnittelijalla on käytössään, sitä realistisemmin leiskat saadaan laadittua. Suunnittelija huomioi leiskoissa myös saavutettavuusvaatimukset, kuten typografian koot ja tarvittavat kontrastit.
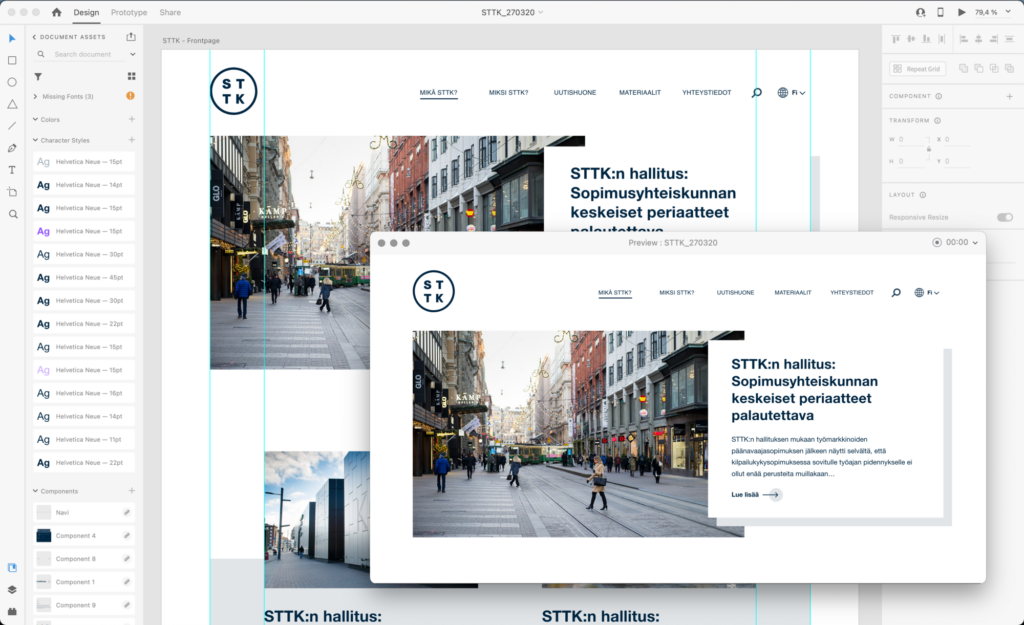
Verkkokaupan designin työstössä käytämme Adobe XD -design-työkalua. Modernin design-työkalun käytössä on useita hyötyjä. Työkalulla tehdyssä suunnitelmassa on interaktiivisia elementtejä, jotka havainnollistavat sivun toiminnallisuuksia. Työkalulla pystytään suunnittelemaan responsiivisia eli näyttökokoon reagoivia käyttöliittymiä. Adobe XD on selainpohjainen, joten kaikki tiimiläiset voivat selaimellaan tarkastella designin viimeisintä versiota ilman erillisiä asennuksia tai tiedostojen kömpelöä lähettelyä sähköpostitse. Työkalu näyttää design-prosessin kehityskaaren, joten voimme tarvittaessa palata katsomaan leiskan aiempia työstövaiheita. Ohjelman kautta käyttäjä voi myös suoraan antaa palautetta leiskoista. Lisäksi moderni design-työkalu on apuna kehittäjälle, sillä kehittäjä saa suoraan ohjelmasta ladattua tarkat tekniset tiedot väreistä, fonteista, elementtien asemoinnista ja niiden kokosuhteista. Joskus asiakkaallamme on käytössä oma design-toimisto, jossa käytetään jotakin toista modernia design-työkalu, ja tässäkin tapauksessa yhteistyö kanssamme onnistuu!

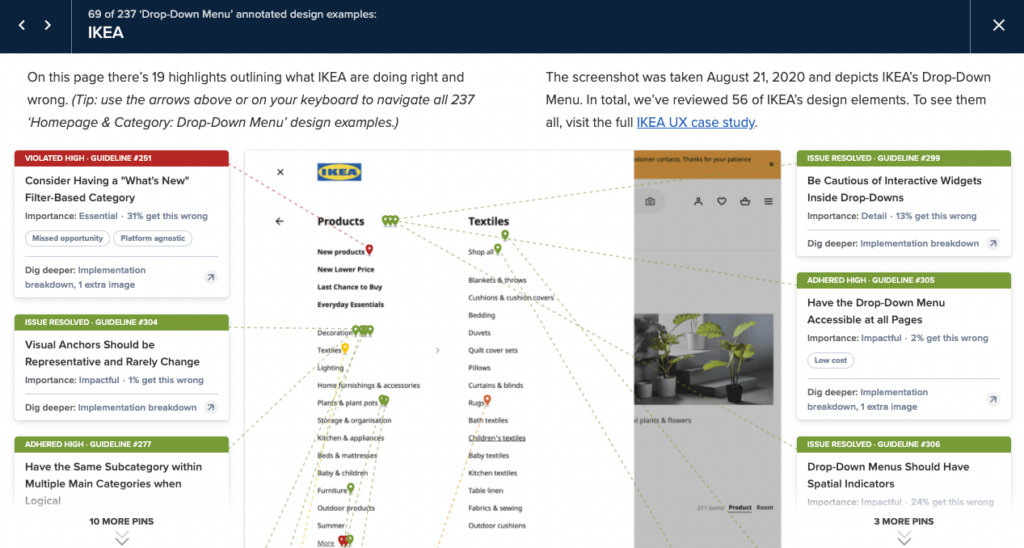
Ulkoasua suunnitellaan käyttäjäkokemus edellä. Web-veistämöllä on kymmenen vuoden kokemus verkkopalvelujen suunnittelusta. Ajantasaisen ja erinomaisen osaamisemme ylläpitämiseksi seuraamme jatkuvasti verkkopalvelujen virallisia konventioita ja yleisiä trendejä, muun muassa käytettävyyssuosituksia keräävää Baymard Institute -palvelua. Baymardilla on olemassa satoja suosituksia, joiden avulla kaupasta rakennetaan käyttäjälle selkeä, intuitiivinen ja vaikuttava.
Esimerkiksi suositusten mukaan pudotusvalikko-elementissä:
- Sekä pääotsikoiden että alaotsikoiden tulee olla klikattavia, mikä mahdollistaa laajojen ja suppeiden tuotekategorioiden selaamisen.
- Käyttäjän sijainti sivustolla näytetään pudotusvalikossa korostettuna, jotta sivuston rakenne hahmottuu helpommin.
- Kategorioilla tulee olla yhtenäiset nimet, jotta käyttäjän ei tarvitse tulkita, mille hiearkiatasolle mikäkin kategoria vie.
Verkkokauppasivusto vaatii lukuisia sivupohjia ja elementtejä, joten vaihtoehtoja ja huomioitavia seikkoja on valtavasti. Peilaamme asiakkaan ideoita ja toiveita ohjaten verkkosivuja eteenpäin asiantuntemuksella.

Ostoprosessi määrittää tekniset ominaisuudet
Onnistunut verkkopalvelu on koko tiimin yhteistyötä. Jotta tietty komponentti sekä toimii että näyttää hyvältä, tarvitaan käyttöliittymäsuunnittelijan ja kehittäjän yhteistyötä. Siksi teknisiä ominaisuuksia suunnitellaan samaan aikaan ulkoasun suunnittelun kanssa. Jo varhaisessa suunnitteluvaiheessa käymme läpi verkkokaupan tietorakennetta ja tuotehierarkiaa sekä sovimme verkkokauppaan tulevat filtterit, hakutoiminnot ja muut tekniset ominaisuudet. Nämä kartoitetaan pintaa syvemmältä: listaus ominaisuuksista ei riitä, vaan tiimimme tulee tietää, mistä syystä ominaisuus tarvitaan, kuka sitä käyttää ja miten ominaisuuden pitää toimia.
Tekniset ominaisuudet vaikuttavat ulkoasun suunnitteluun: esimerkiksi tietorakenteet määrittävät taittoa ja monikielisyys luo tarpeen kielivalikolle. Kun perusidea verkkokaupan visuaalisesta ilmeestä on selvillä, ulotamme suunnitelmaa tarkemmin teknisiin yksityiskohtiin. Jos esimerkiksi on sovittu, että loppuasiakas pystyy valitsemaan ostoskoriinsa useita samoja tuotteita, tuotesivun taitossa tulee olla valittujen tuotteiden määrää kuvaava nappi. Ostoprosessia seuraamalla havaitsemme leiskaan tarvittavia elementtejä. Revisioiden kautta sekä ulkoasu että tekniset ominaisuudet hioutuvat lopulta paikoilleen.
Kommunikointi on tärkeintä
Avoin, rento keskustelu ja säännöllinen kommunikointi ovat onnistuneen projektin avaimia. Suunnittelu tarkentuu asteittain ja sen aikana asiakkaalla on tärkeä rooli nähdä edistymistä ja antaa palautetta. Järjestämme asiakkaan kanssa säännöllisesti revisiointitapaamisia, jossa käydään läpi työstössä olevaa leiskaa ja myöhemmin testiympäristöä. On asiakkaan etu nähdä projektin etenemistä säännöllisesti. Näin varmistetaan, että projekti kulkee oikeaan suuntaan. Kommentoinnille, reflektoinnille ja revisioinnille on varattava tarpeeksi aikaa.

Verkkopalvelua ei voi suunnitella yhdellä kertaa toteutusta vaille valmiiksi. Pyrimme suunnittelemaan verkkokaupan mahdollisimman pitkälle, mutta muutettavaa tulee aina. Erityisesti muutoksiin on varauduttava, kun testataan ostoprosessia ja sivuston elementtejä. Siksi riittävän hyvän suunnittelun jälkeen on siirryttävä toteutukseen. Lisäksi on syytä muistaa, että verkkopalvelun julkaisuhetkellä tuote on vasta elinkaarensa alussa, ja luultavasti verkkokauppaa tullaan kehittämään vielä julkaisun jälkeenkin. Myös näille muutoksille on tarpeen varata resursseja hyvissä ajoin.
Revisioinnin aikana on myös upeaa fiilistellä asiakkaan kanssa edistyvää projektia – ideoista on kasattu hieno rautalankamalli, joka kehittyy leiskojen kautta interaktiiviseksi testiympäristöksi. Mutta vielä toteutus- ja testausvaiheissa riittää hommia – näistä jatkamme tämän blogisarjan seuraavassa osassa.